This fall of 2019, a new iOS 13 version was released. Every iPhone or iPad user was excited about new features and improvements. This was also true for us, mobile developers, as we get additional frameworks and capabilities to play with, bringing amazing ideas to life.
However, there’s a catch – some of these changes might affect our existing iOS apps when they run on iOS 13. Apple is doing a good job in preserving the overall compatibility. However, there still are some iOS 13 new features that require our attention, and probably some code changes, too. So this article will present our immediate goals and actions for the iOS 13 release.
Main iOS 13 Updates to Watch
I’m sure most of us can’t wait to dive into the new stuff and try it out. Although the most important thing after such a release is to make sure our existing apps work properly on the fresh version of iOS 13. There are 3 main things that we watch:
-
Do the current apps run on iOS 13 without issues, crashes or have bugs?
-
Can we build and run iOS 13 apps in Xcode 11?
-
How to update apps to iOS 13, while not altering the current behavior.
One could ask: “Why won’t they run exactly the same as before?”. Well, a good reason would be that a fresh iOS version can bring limitations, as well as changes to the existing parts. And this is true for iOS 13 too. Don’t think of them as iOS 13 issues. It is rather a differentiator from your competitors on the iOS app market if you are first to adapt to them.
1. VoIP Push Notifications
One important restriction it brings is related to data collection using VoIP APIs. It will definitely impact important apps like WhatsApp or Facebook Messenger.

There’s a special notification type called “VoIP push notification”. It was designed to be used when such an app receives voice or video calls, so they can notify users. However, some of them used these notifications also just to launch or resume processes in the background, which could include: connecting to a server, retrieve information, and also collect some data. Well, that won’t be possible anymore. Apps will be required to display a CallKit call immediately after receiving a VoIP push notification, without doing other actions.
So, if this is the case for one of your projects too, what can you do? Well, first of all, we need to only use VoIP notifications for showing incoming calls, not messages or performing other actions. An alternative for the latter cases would be “content-available” background notifications. But Apple also recommends the usage of Notification Service Extensions. If you haven’t used them before, on short – they allow us to modify incoming push notification before they are delivered to the user (for example, to change some text or download extra data).
They are also introducing a “background tasks framework”, to allow task scheduling for the future. These changes and recommendations on how to update apps to iOS 13 are outlined in Apple's WWDC presentation on privacy changes in iOS 13.
2. Default Modal Presentation Style
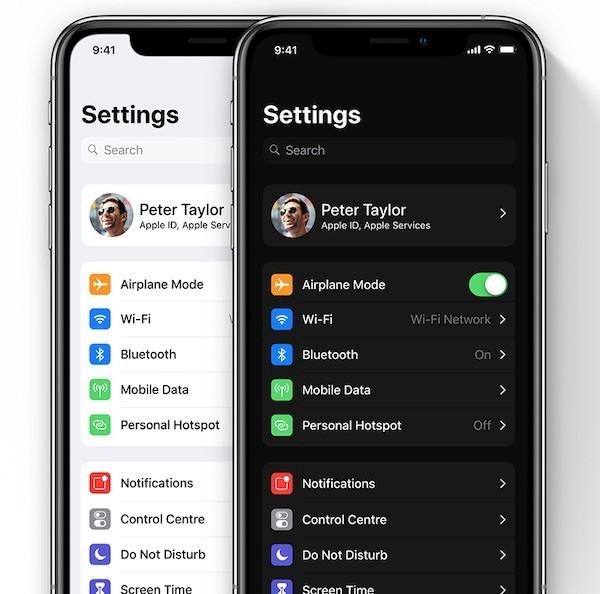
Another important and extremely visible iOS 13 update is – a new modal presentation style. It will be by default “page sheet”, not full screen. So, modally presented screens will look like this:

This change will surely hit most of the App Store since Overall it’s not a bad change. The UI layout will stay the same, but there are some cases where it can change the functionality. For example, if you modally present a Login screen over something else and it can’t be dismissed until a user successfully logs in, well, with a page sheet presentation style, it can be dismissed by a swipe gesture from top to bottom.
The best way to solve this would be to adapt the UI in such a way that it makes sense on both presentation styles (full screen on iOS 12 and page sheet on iOS 13). However, this can be a bit time consuming at first. And to solve the problem from the example from above, there are 2 other options:
-
A new property on ViewControllers, called “isModalInPresentation” which can be set to “true” if the app shouldn’t allow the interactive dismissal with the swipe gesture. This has to be set on each modally presented ViewController, and it can also be done via UIAdaptivePresentationControllerDelegate.
-
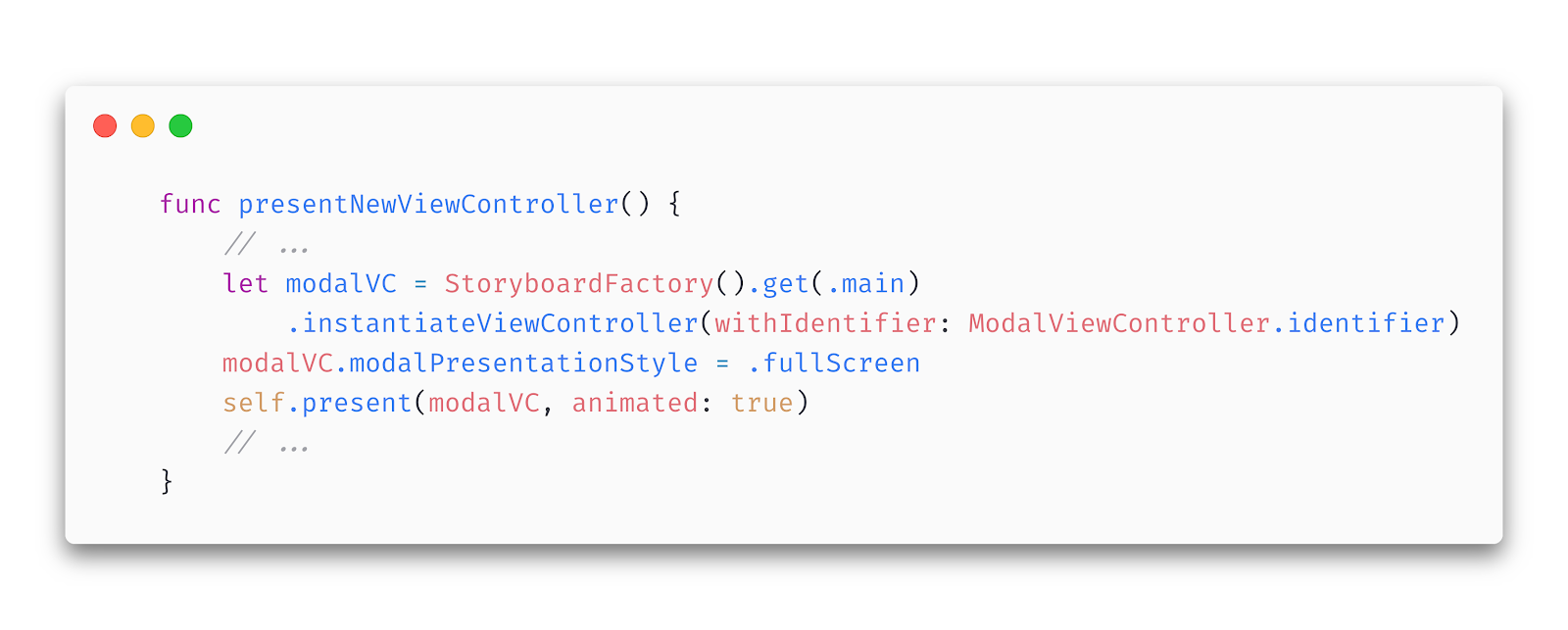
Manually setting the presentation style to “full screen” for each modal presentation (no matter if it’s from the storyboard or from code).
Here are a couple of examples directly from Xcode. The first one is programmatic:

While the second one is from the storyboard:

All in all, page sheets will become more and more popular. So it’s better to transition to this style over time. But firstly it’s important to keep an iOS app consistent and working properly.
3. Dark Mode surprises
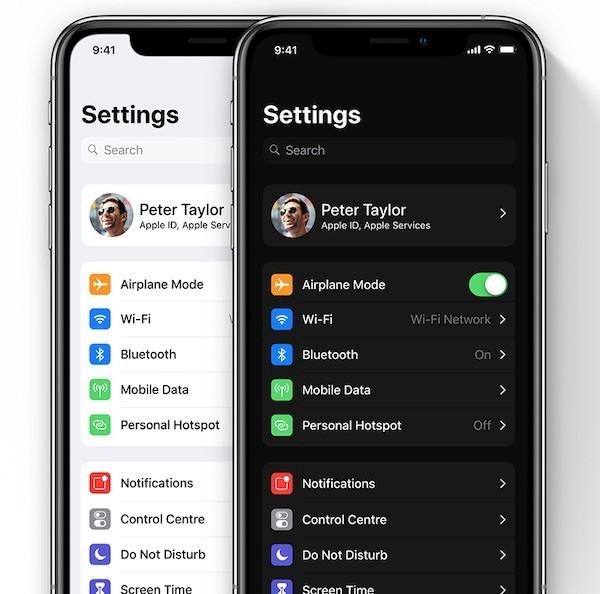
One more thing that again can affect a large amount of apps is the support for iOS 13 Dark Mode. This is a very cool and long-awaited feature since it was already available on some Android phones, and now we have it on iOS too.

One more thing that again can affect a large amount of apps is the support for iOS 13 Dark Mode. This is a very cool and long-awaited feature since it was already available on some Android phones, and now we have it on iOS too.
Mobile apps that are already in the store, built with Xcode 10 or earlier, should work fine, as switching to dark mode won’t affect their colors. However, when building them with Xcode 11, there might be some UI elements that have default colors which were not explicitly changed in code or from the interface builder. They will have a different appearance when the iPhone or iPad is switched to dark. So, if we have a UITableView with white cells, but they don’t cover the entire screen, the background of the table will be black while everything else has a light theme.
Again, the proper (but long) solution would be to go through every UI element and set its color using the new system colors from Xcode 11. Or maybe it's better for you to a custom color that supports both modes. In order to support different shades for the same-named color, we can set the Appearances of each color in the assets catalog to Any/Light/Dark, under the Attributes inspector.
As you might guess, this will take some time even for the most virtuous app developers. Our app development team got 3 options for you if a new release is necessary before being able to perform these color changes.
3 methods of fast dark mode implementation:
-
Continue to build the iOS app with Xcode 10, which will be possible until April 2020;
-
Manually set the default backgrounds and colors to the desired nuances;
-
Build the app with Xcode 11 but add a new key in the .plist file: UIUserInterfaceStyle = Light. In this way, iOS dark mode support will be ignored.
Example:

Similarly to the page sheets presented earlier, supporting iOS 13 dark mode will become almost mandatory as time passes, especially for newly launched apps.
Conclusion
Getting a new iOS version is an exciting moment every year, and 2019 didn’t disappoint us. We got things like SwiftUI, iPadOS, Apple Sign-In, new iOS 13 features and so on. Catch up with the other 5 essential iOS trends you should implement to stay in the App Store race. However, the first thing to consider during these moments is to check our existing apps. We should make sure they still work well and offer a pleasant user experience.
Hopefully, the aspects from above are good checkpoints for any mobile app developer or team.
Until then, happy coding!
Or should we code these new iOS 13 features together? Let’s talk.